Headings
Headings provide a clear content hierarchy for all users, but it’s especially important for anyone using assistive technology such as a screen reader.
Proper use of heading structure allow users to scan and understand a page by headings. Websites use a structure called semantic HTML for headings, such as h1, h2, h3, and so on. These headings are understood by screen readers and help all users understand your content. The good thing is that you don’t need to understand HTML, just how to use the built-in feature of WordPress. Most WordPress themes and other content management themes have these headings built in, so using them is easy.
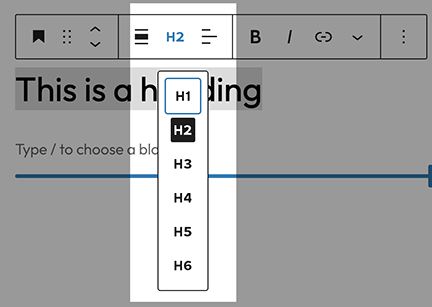
This is an example of the built-in WordPress semantic heading functionality showing various formatting options of highlighted text from h1 through h6. As a user, you would simply select the appropriate heading depending on its purpose.

When a page uses proper heading structure, users can jump from one section to another with ease. Without these headings, navigating your content can be confusing.
How to organize content using headings
- Nest headings by level. The most important heading, typically in the “hero” section of the page, is the h1 and tells the user what the page is about. Next, sections are h2, and subheads within sections are h3, and so on.
- Do not skip headings. Meaning, you should move consecutively from one heading to the next. For example, make sure that h2 is not followed directly by h4, but continues within the section by an h3.
- Use only one H1 per page. There can be multiple h2 or h3, as long as they follow in order
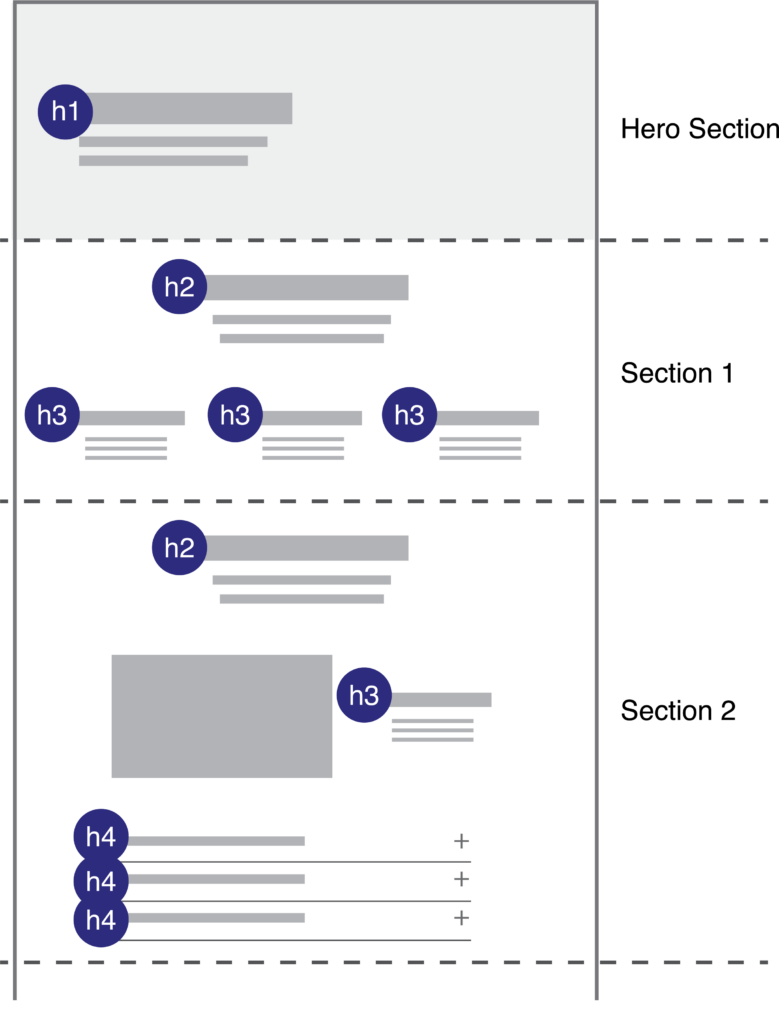
Example of a formatted page using properly ordered headings
The graphic shows how headlines are used when formatting your page. The main headline of the page — the h1 — is followed by a subhead using h2. Below that are three text blocks, each with an h3 headline. Key section groups can restart again at h2, just as each chapter of a book begins with a title page.
Within each section, one of the most important things to remember is not to skip levels. So do not follow an h2 by h4, for example.